- 1. Layout
- Hide the Notion header (page title, cover and icon)
- Change page width/max width
- 2. Callouts
- Change callout icon size
- Hiding a callout icon
- 3. Links/Buttons
- Turn callout blocks with a link into a button
- Turn bold text link blocks into a button
- Change the border radius (rounding) of the Super Navbar Call to action
- 4. Colors
- Change default text color
- Change default background color
- Change Notion text colors
- Change Notion block background colors
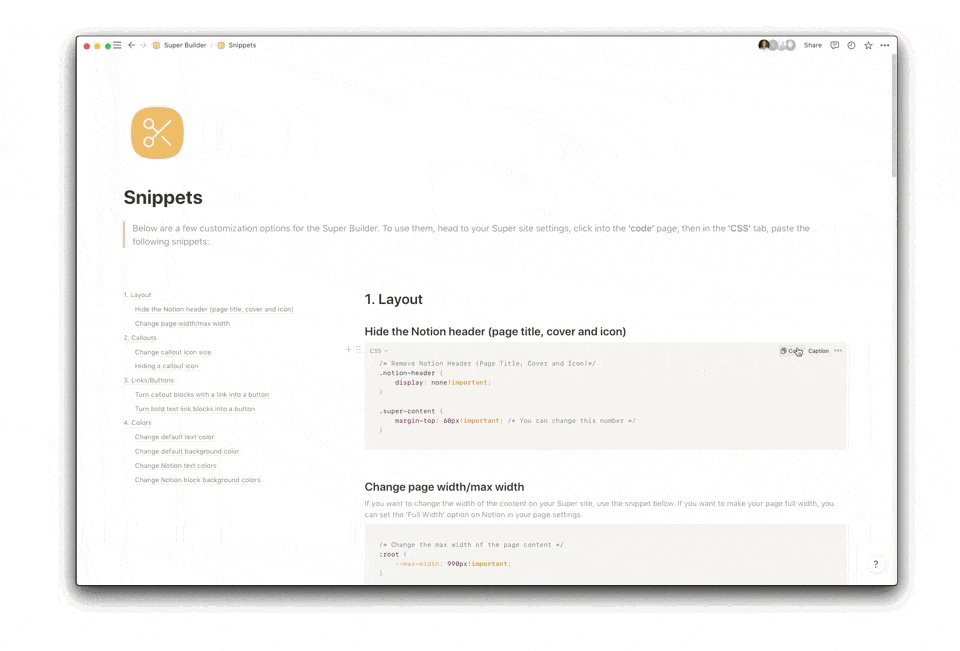
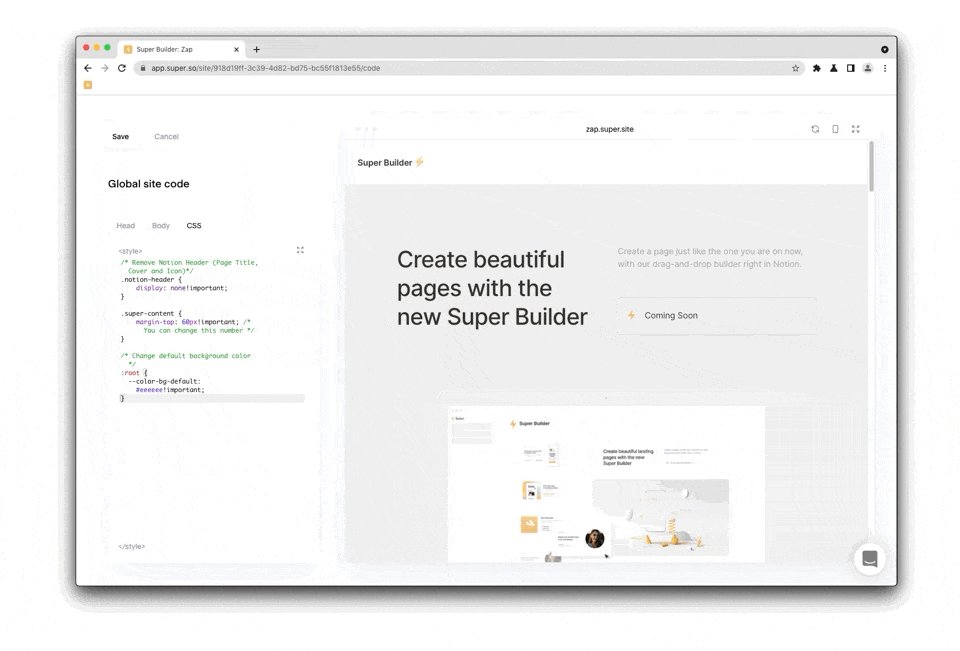
Below are a few customization options for the Super Builder. To use them, head to your Super site settings, click into the 'code' page, then in the 'CSS' tab, paste the following snippets.

1. Layout
Hide the Notion header (page title, cover and icon)
/* Remove Notion Header (Page Title, Cover and Icon)*/
.notion-header {
display: none!important;
}
.super-content {
margin-top: 60px!important; /* You can change this number */
}Change page width/max width
If you want to change the width of the content on your Super site, use the snippet below. If you want to make your page full width, you can set the 'Full Width' option on Notion in your page settings.
/* Change the max width of the page content */
:root {
--max-width: 990px!important;
}2. Callouts
Change callout icon size
Change the callout icon size to your liking, simply adjust the size by replacing '18' with a lower or higher number of your choice.
:root {
--callout-icon-size: 18px!important;
--callout-emoji-size: 18px!important;
}Hiding a callout icon
Sometimes you might want to use a callout block without an Icon. Upload this empty transparent png image file as the callout icon
3. Links/Buttons
Turn callout blocks with a link into a button
This snippet will only affect callout blocks with one line of text that is a link. It will make the link fill the width and height of the callout turning it into a button so the entire block is clickable rather than just the text.
/* Turn a single line callout block into a button (Entire block is clickable) */
.notion-callout {
position: relative!important;
}
.notion-callout .notion-callout__content:first-of-type > .notion-semantic-string span:first-of-type .notion-link {
position: absolute!important;
height: 100%!important;
width: 100%!important;
top: 0!important;
left: 0!important;
right: 0!important;
bottom: 0!important;
padding: var(--callout-padding)!important;
padding-left: 50px!important;
border: none!important;
}Turn bold text link blocks into a button
This snippet will turn text blocks that have a link and styled as bold into a button. It will not affect links elsewhere on your site. You can customise the background and text color of the button by editing the hex codes in the snippet.
/* Turn bold text link blocks into a button */
.notion-root .notion-text .notion-text__content .notion-semantic-string span strong .notion-link, .notion-text .notion-text__content .notion-semantic-string span .notion-link strong {
padding: var(--cta-padding)!important;
border: var(--cta-border)!important;
box-shadow: var(--cta-shadow)!important;
border-radius: var(--cta-border-radius)!important;
opacity: 1!important;
font-weight: 400!important;
display: inline-flex!important;
justify-content: center!important;
transition: all .2s ease!important;
/* You can change the button colors here */
background: #f0bd66!important;
color: #ffffff!important;
}
/*Button hover*/
.notion-root .notion-text p.notion-text__content span.notion-semantic-string span strong a.notion-link:hover, .notion-text p.notion-text__content span.notion-semantic-string span a.notion-link strong:hover{
opacity: .7!important;
}Change the border radius (rounding) of the Super Navbar Call to action
/* Set the border radius of the Super navbar call to action button */
.super-navbar__cta {
border-radius: 50px!important;
}4. Colors
Use the snippets below replacing the HEX codes with custom colors of your choice.
Change default text color
This snippet modifies the main text color on your page.
/* Change default text color */
:root {
--color-text-default: #2b2b2b!important;
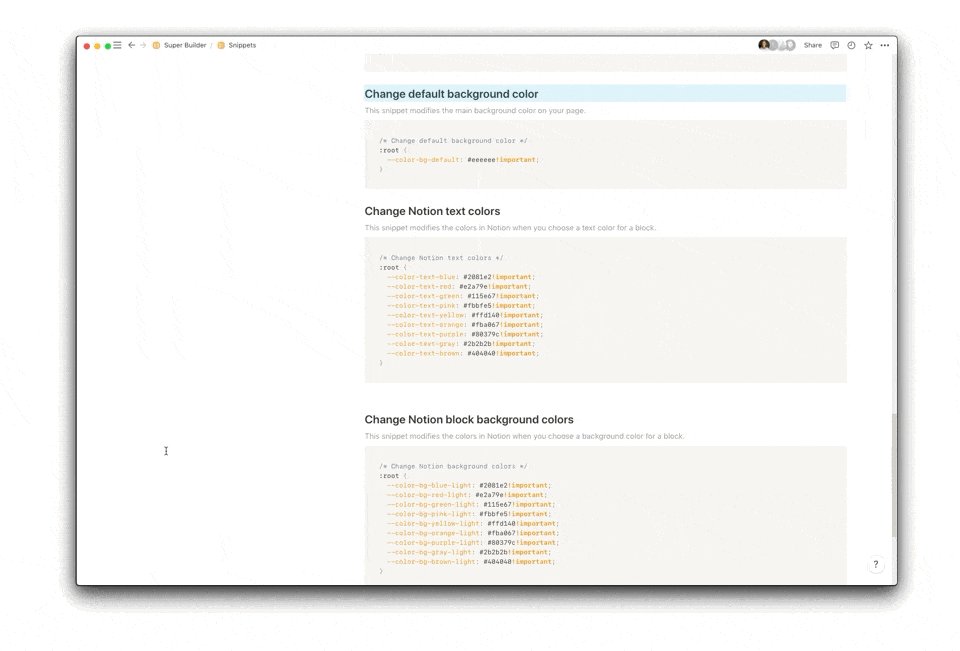
}Change default background color
This snippet modifies the main background color on your page.
/* Change default background color */
:root {
--color-bg-default: #eeeeee!important;
}Change Notion text colors
This snippet modifies the colors in Notion when you choose a text color for a block.
/* Change Notion text colors */
:root {
--color-text-blue: #2081e2!important;
--color-text-red: #e2a79e!important;
--color-text-green: #115e67!important;
--color-text-pink: #fbbfe5!important;
--color-text-yellow: #ffd140!important;
--color-text-orange: #fba067!important;
--color-text-purple: #80379c!important;
--color-text-gray: #2b2b2b!important;
--color-text-brown: #404040!important;
}Change Notion block background colors
This snippet modifies the colors in Notion when you choose a background color for a block.
/* Change Notion background colors */
:root {
--color-bg-blue-light: #2081e2!important;
--color-bg-red-light: #e2a79e!important;
--color-bg-green-light: #115e67!important;
--color-bg-pink-light: #fbbfe5!important;
--color-bg-yellow-light: #ffd140!important;
--color-bg-orange-light: #fba067!important;
--color-bg-purple-light: #80379c!important;
--color-bg-gray-light: #2b2b2b!important;
--color-bg-brown-light: #404040!important;
}